
CSS Flexbox Layout II: Align Self, Flex Grow, Flex Shrink and Flex
4.6
$ 7.00
In stock
(739)
Product Description

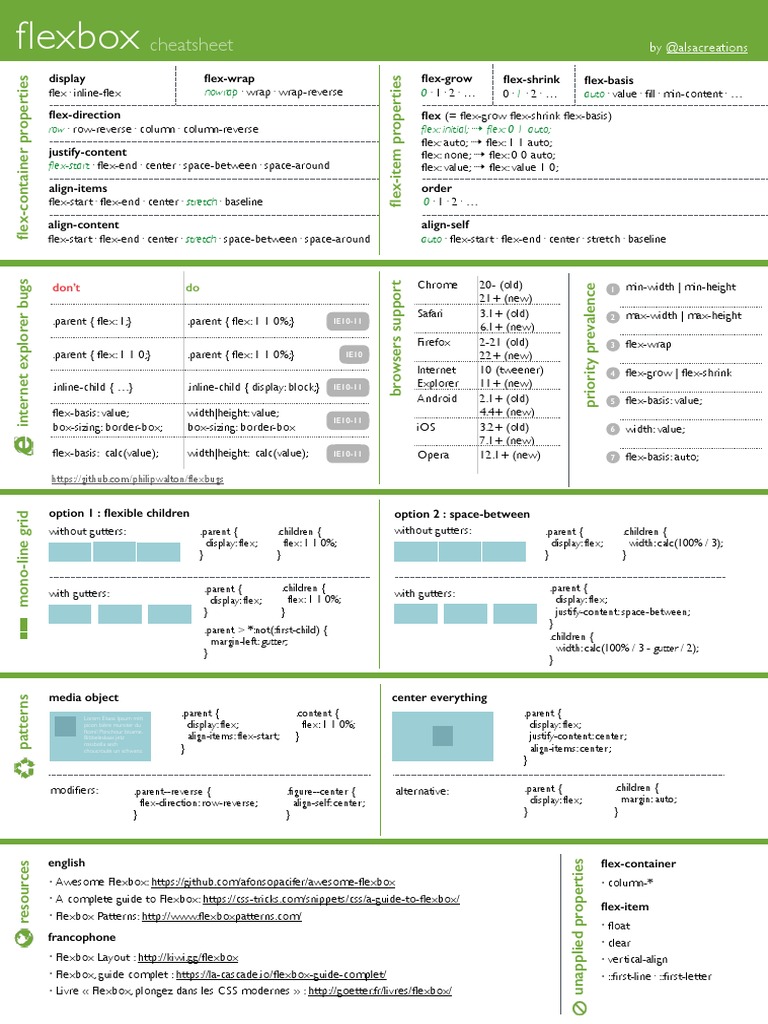
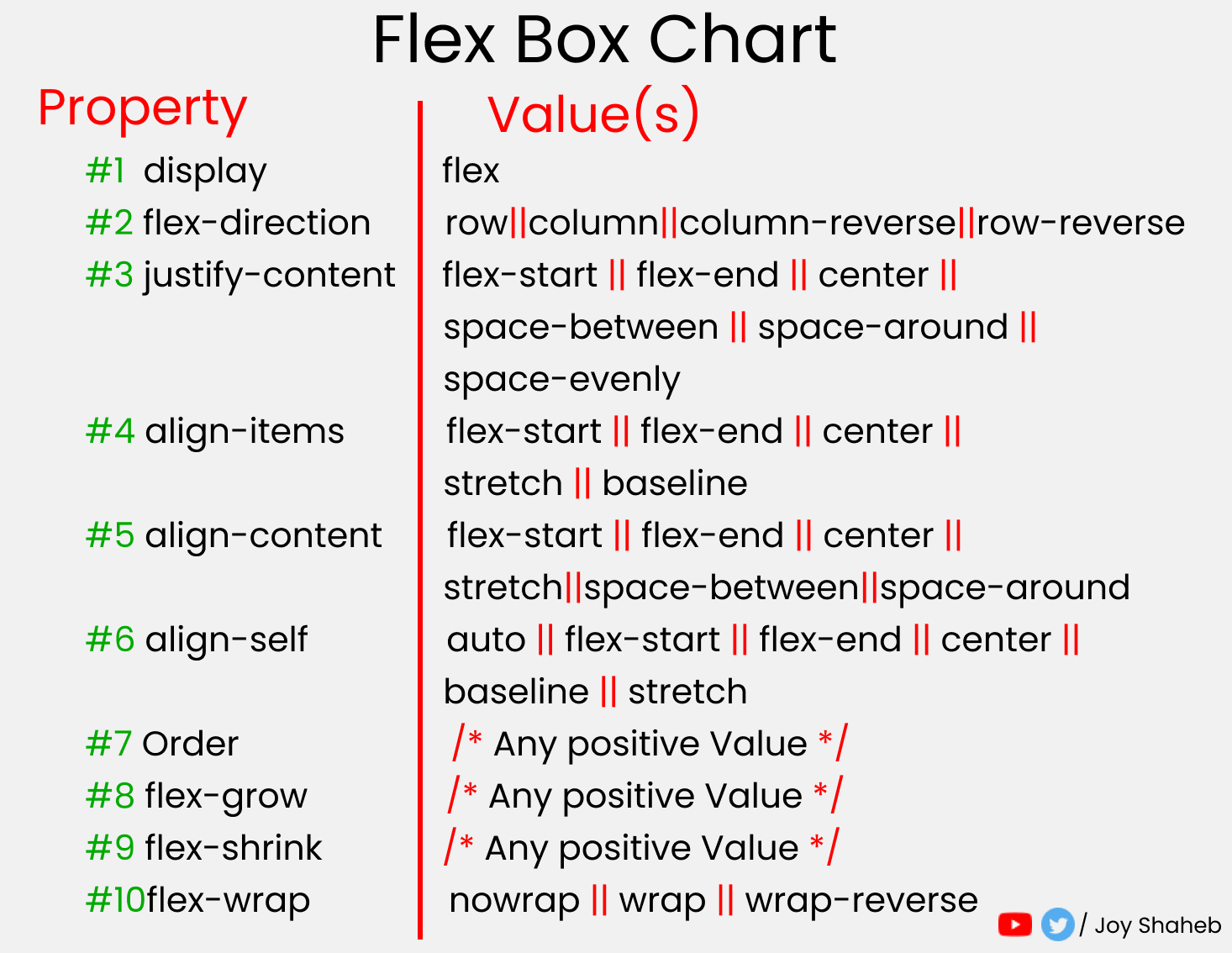
Flexbox Cheatsheet, PDF, Web Browser

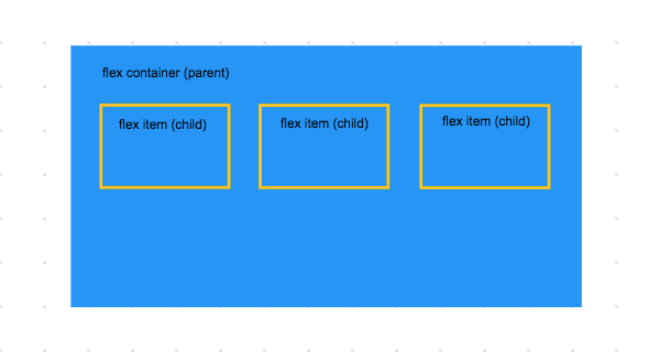
CSS Flexbox Layout II: Align Self, Flex Grow, Flex Shrink and Flex Base, by Laina Karosic

Equal Columns With Flexbox: It's More Complicated Than You Might Think

CSS Flexbox: A Complete Guide

Flexbox - Learn web development

CSS Flexbox Tutorial with Flexbox Properties Cheat Sheet 🎖️
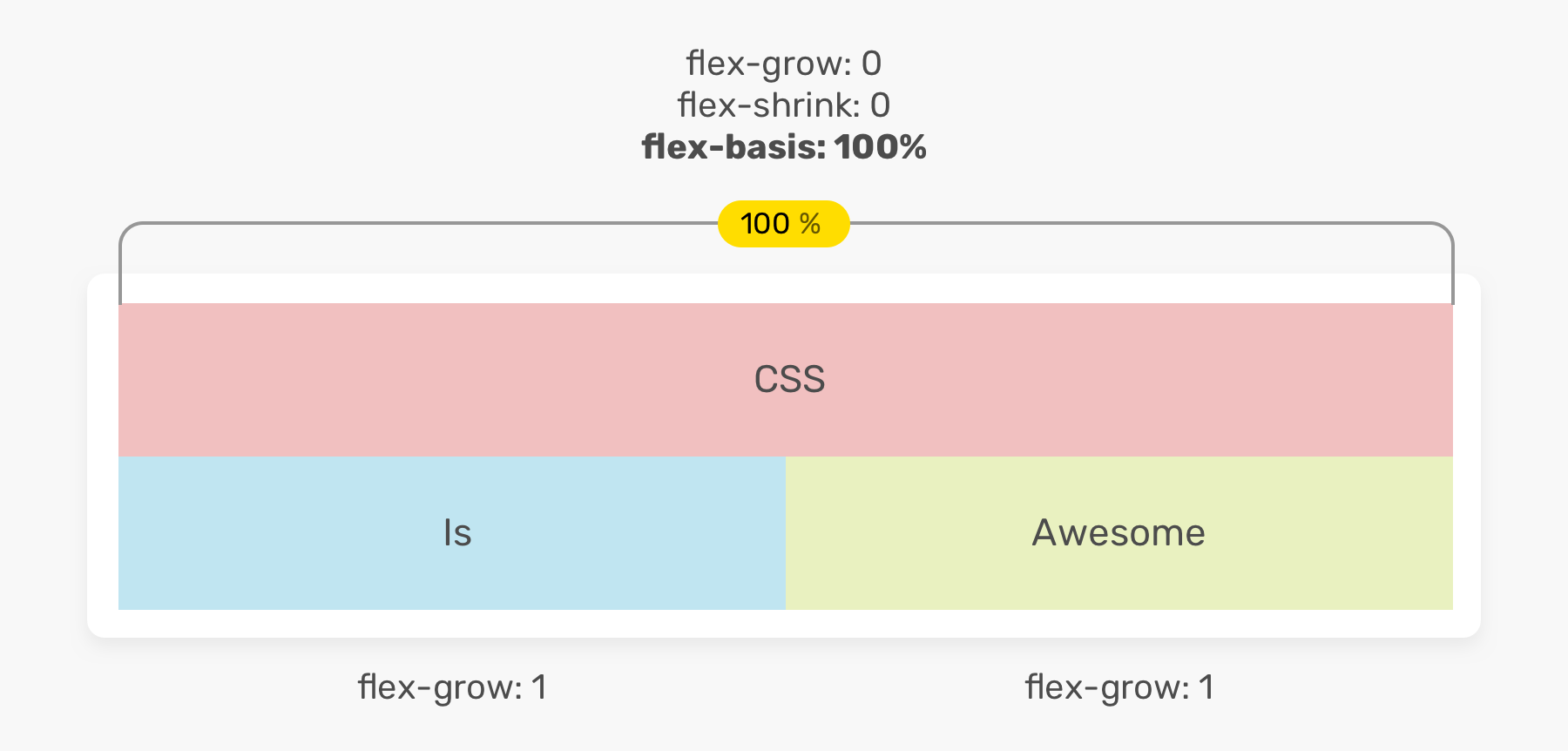
If you set flex-grow as 1, what values do flex-basis and flex-shrink get? - Quora

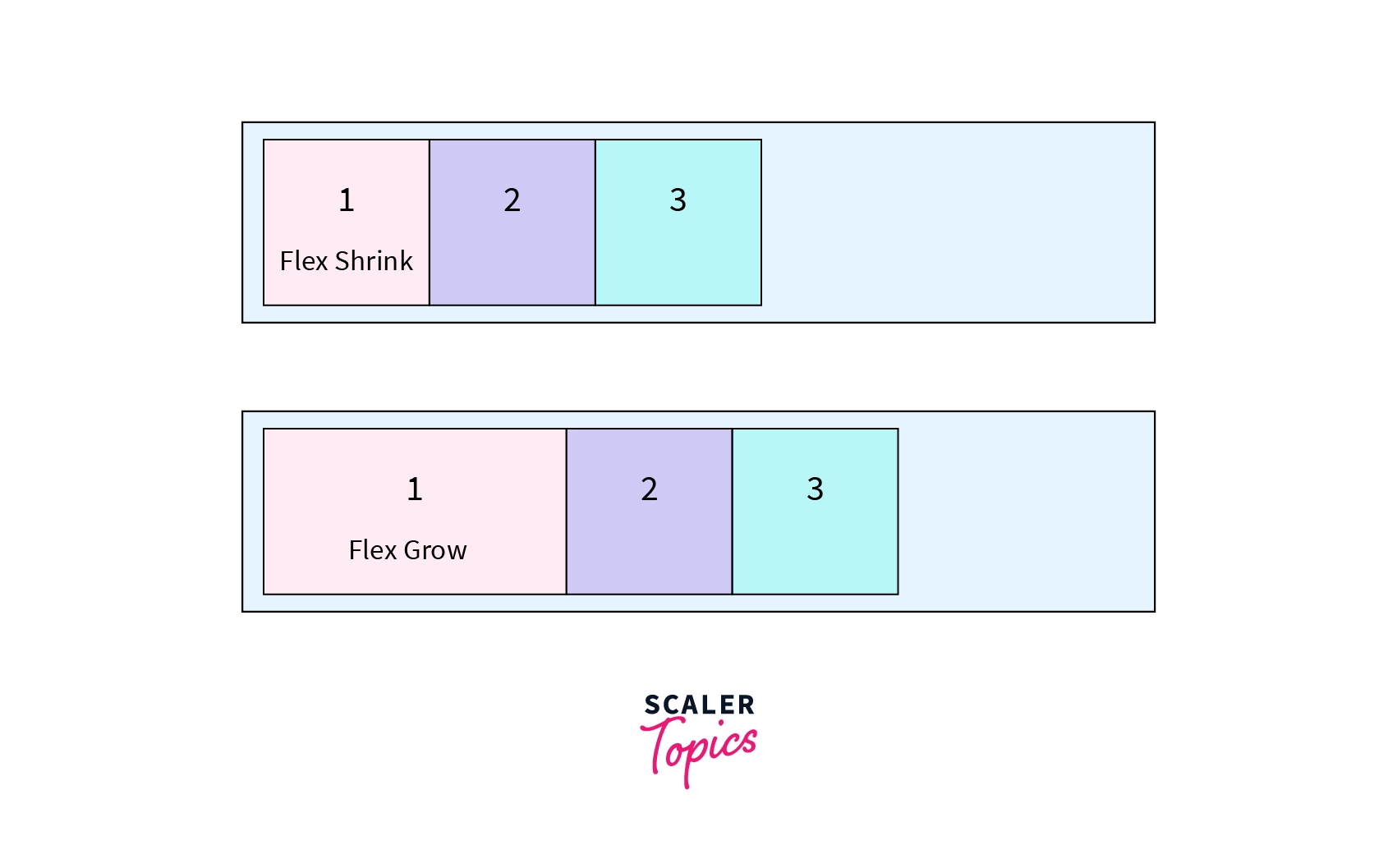
Create Smart Layout Using Flexbox Properties Grow or Shrink

CSS Flexbox - Scaler Topics

Digging Into the Flex Property









